
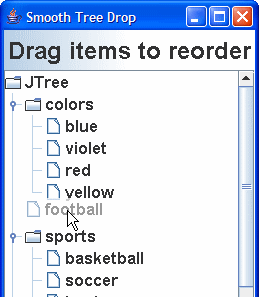
Here's an updated tree drop animation demo. The base class can be applied to any tree, and if you're using a DefaultTreeModel with MutableTreeNodes, you don't even have to subclass. Web Start demo:
This starts to get complicated, what with having multiple possible targets and behavior for a dragged node, so I started a JUnit test case around the main class. Note that none of the tests actually requires displaying the UI. I usually keep around a testReveal() method though, since often it's nice to do exploratory testing, or simply to get a feel for the component's response.
The horizontal drop location now reflects the appropriate indentation level based on the target parent node. Still needs to track horizontal drag motion, since currently if you're at the end of a few nested nodes, you can't insert at the end of the parent node of your choice.
I started to implement spring-loaded non-leaf nodes (so when you drag over a non-leaf it auto-expands), but the actual implementation has some details to consider, such as whether to collapse auto-expanded nodes and if so, non-disruptively. If you collapse anything above where the user is dragging, the whole tree shifts upward, effectively dragging the tree under the cursor.
A nice side effect of handling expansions is that now when you expand a tree node, the children sort of slide out of the parent in a pleasing manner.
Source for smooth tree drop animation and tests.
1 comment:
very nice :-)
Post a Comment